eリザーブ管理画面マニュアル
各業種の設定
 講座・スクール
講座・スクール
トップページの作成
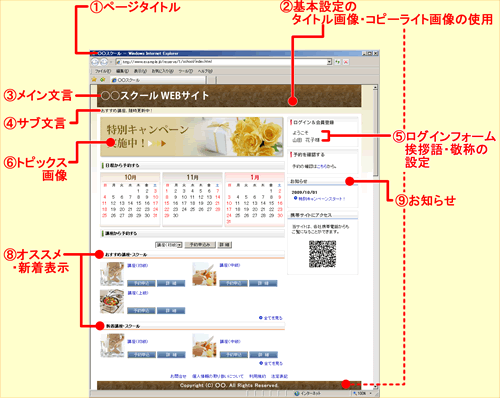
ご自分でホームページを用意できない場合に、eリザーブのトップページをご利用ください。
利用者が、予約画面にアクセスする最初に表示される総合的なページとなります。
なお、スマートフォン画面にも、下記の内容が反映されます。
ご利用になる場合は、下記の設定を行ってください。
※画面内の説明をよくお読みになってから作成してください。
■ eリザーブのトップページをご利用になる場合のURL
https://ドメイン名/reserve/1/hotel/index.html
※URL内の数字「1」は、本店/支店の番号です。
支店を設定している場合、支店番号を指定してください。
支店については、業種/支店を設定するをご参照ください。

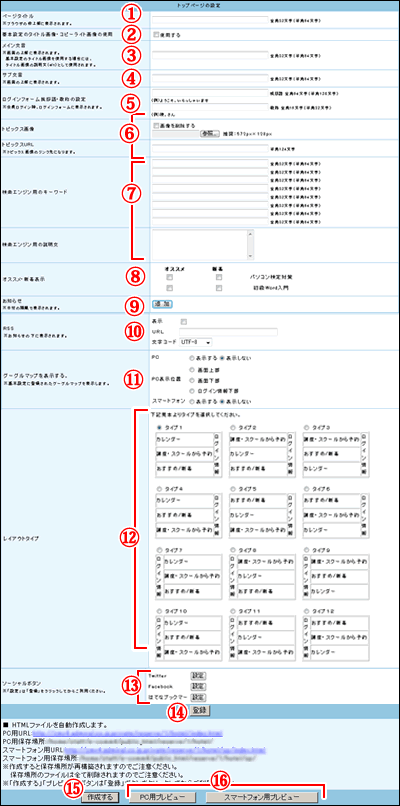
 | ブラウザの上部に表示されるタイトルを入力してください。

|
|---|---|
 | 基本設定で設定したタイトル画像とコピーライト画像をそのまま使用する場合は
チェックしてください。 |
 | ページ上部に表示されるページタイトルを入力してください。
※ 上記で基本設定のタイトル画像を〔使用する〕に設定した場合は、 画像の説明文(alt)として記述されます。 記述することにより、記述しない場合よりも検索されやすくなります。 |
 | ページ上部に表示されるサブタイトルを入力してください。
※ サイトの概要を短い文章で登録してください。 記述することにより、記述しない場合よりも検索されやすくなります。 |
 | 会員がログインした際に画面上部に表示される挨拶語・敬称を入力してください。 |
 | ページタイトルの下に画像を表示する場合は指定してください。
「トピックスURL」にURLを入力すると画像をクリックした際にそのページを別ページで 表示するようになります。 |
 | 検索エンジン用のキーワードと、説明文を入力してください。
(Yahoo等で検索されやすくなります) |
 | おすすめ情報や新着情報を表示する場合はチェックを入れてください。 |
 | お知らせを表示する場合は、〔追加〕をクリックして日にちと内容、リンク先URLを
指定してください。 |
 | RSSフィードを取得、表示する場合はcheckを入れ、
URLを入力し文字コードを選択してください。 |
 | google mapの地図表示機能を使用する場合、郵便番号・住所を記入します。 |
 | お好みのレイアウトを選択してください。 |
 | facebook,twitterなどのソーシャルボタンを設置する場合は設定をします。
各ソーシャルで提供しているボタン用のタグを登録することで「いいね!」などのボタンを設置できます。 |
 | 【登録】をクリックしてください。 |
 | 【PC用プレビュー】【スマートフォン用プレビュー】をクリックすると、
それぞれ画面イメージを見ることができます。 ※【登録】をクリックしてから操作してください。 |
 | 【作成する】をクリックすると、トップページが公開されます。
※【登録】をクリックしてから操作してください。 ▼トップページURL https://ドメイン名/reserve/1/hotel/index.html |