お買い物終了後に表示される画面について
お店で買い物を終了したお客様に対し「お買い上げありがとうございました。」「またお越しください。」などのように、メッセージや画像イメージを表示した「買い物終了画面」を設定することができます。
「買い物終了画面」は以下の2つの方法でデザインすることができます。お好みの方法で作成してください。
- 「買い物終了画面設定」機能で作成する
- ご自分で変更した買い物終了画面をFTPでアップロードする。
ここでは 1. の「買い物終了画面設定」機能で作成する手順について説明いたします。
表示できる情報はお店からのメッセージや画像イメージ、お買い物継続ボタンとなります。
| メッセージ | 全角2048文字以内のものを2パターンまで。 |
| 画像イメージ | gif(アニメーション含む)、jpg、png形式ファイルの中からいずれか1ファイルのみ。サイズ(幅)は約400ピクセル。 |
| ボタン | 【買い物を続ける】ボタンを表示。 |
必要な材料(画像イメージやテキストなど)がありましたら、あらかじめご用意の上、設定を行うとよいでしょう。
- ご自分で変更した買い物終了画面のアップロード方法については「ご自分でページを変更するには?」(23 ページ)をご参照ください。
- htmlタグやホームページの作り方に関するサポート業務は行っておりません。
1. メインメニュー より、サブメニュー【買物終了画面】をクリックします。
より、サブメニュー【買物終了画面】をクリックします。
2. お買い物終了画面を設定します。



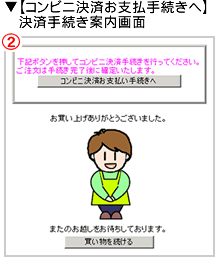
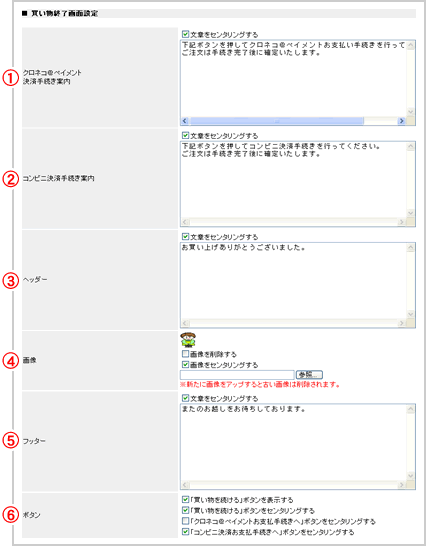
お買い物終了画面へ表示する情報を設定します

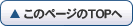
- クロネコ@ペイメント決済手続き案内
クロネコ@ペイメントを利用する際に表示されるコメントを記入します。
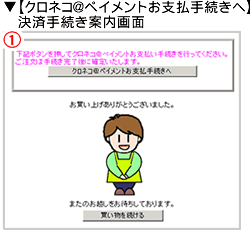
「文章をセンタリングする」をチェックすると記入した文章が中央揃えで表示されます。 - コンビニ決済手続き案内
コンビニ決済を利用する際に表示されるコメントを記入します。
「文章をセンタリングする」をチェックすると記入した文章が中央揃えで表示されます。 - ヘッダー
コメントを記入します。
「文章をセンタリングする」をチェックすると記入した文章が中央揃えで表示されます。 - 画像
画面に表示する画象を指定します。
- フッター
コメントを記入します。
「文章をセンタリングする」をチェックすると記入した文章が中央揃えで表示されます。 - ボタン
画面に【買い物を続ける】ボタンを表示します。
このボタンをクリックすると、商品の一覧ページが表示されます。
【買い物を続ける】【クロネコ@ペイメントお支払手続きへ】【コンビニ決済お支払手続きへ】各ボタンの位置をセンタリング指定する場合は、それぞれ必要に応じてチェックをいれます。
※【クロネコ@ペイメントお支払手続きへ】と、【コンビニ決済お支払手続きへ】は利用される場合のみ設定してください。
3. 【登録】ボタンをクリックします。
4. お買い物終了画面の設定が完了しました。